デザイン=問題解決
デザインとは見た目が美しいだけではなく、サービスや製品の抱える問題の本質を考え、
それらを解決するための設計をし、設計をもとに表現や形を作っていくことです。
問題を解決するデザインとは、言い換えれば
わかりやすく情報が整理されている
使いやすい機能性をもっている
ユーザーを惹きつける美しい見た目
といったことを指します。問題解決の実現のために、デザイナーは下記のようなものを使ってデザインします。
|
レイアウト |
情報を整理し、わかりやすく伝えるための写真や文字の配置 |
|
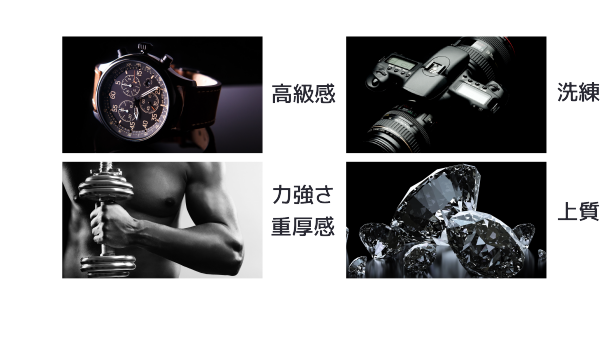
カラー |
企業やサービスのイメージカラーの他に、色の持つイメージや特性を考慮したした色設計 |
|
文字(タイポグラフィ) |
伝えたいことをよりわかりやすく伝えるための書体選びや文字組み |
|
ロゴマーク |
企業や商品の概念やコンセプトを表すマーク |
|
アイコン・ピクトグラム |
情報を直感的に伝えるアイコンやピクトグラム |
|
UI |
コンピュータとユーザーが情報をやりとりするための使いやすい画面やその操作感 |
画像やテキストはもちろんのこと、フォントやスタイル、余白、レイアウトもUIなのです。
見た目だけではなく、いかにUIに最適化されたデザインがつくれるかということが大切です。